티스토리 전체 글꼴 바꾸기티스토리 화면, 첫 페이지, 상단, 전체 글꼴 바꾸는 방법
티스토리 블로그의 전체 글꼴을 변경하는 방법을 안내해드릴게요. 😊
1. 원하는 글꼴 찾기
먼저, 사용할 글꼴을 선택해야 합니다. 눈누와 같은 무료 폰트 사이트에서 원하는 글꼴을 찾아주세요.

2. 글꼴 코드 복사
선택한 글꼴의 웹폰트 사용 코드를 복사합니다. 눈누 사이트에서는 글꼴을 선택한 후 “웹폰트로 사용” 버튼을 클릭하면 코드를 얻을 수 있습니다.

3. 티스토리 스킨 편집
- 티스토리 관리자 페이지로 이동합니다.
- 스킨 편집을 클릭합니다.
- HTML 편집을 선택합니다.
4. CSS에 글꼴 코드 추가
- HTML 편집 화면에서 CSS 탭으로 이동합니다.
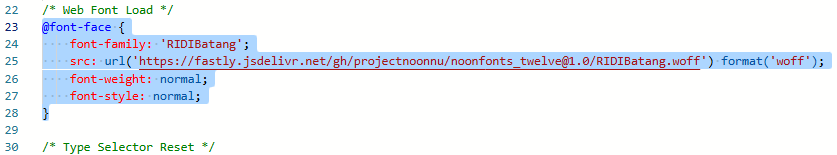
- CSS 파일의 맨 위에 복사한 글꼴 코드를 붙여넣습니다. 예를 들어, 다음과 같이 추가할 수 있습니다. 파란색 부분을 복사한 웹폰트로 바꾸어 줍니다.

5. 글꼴 적용
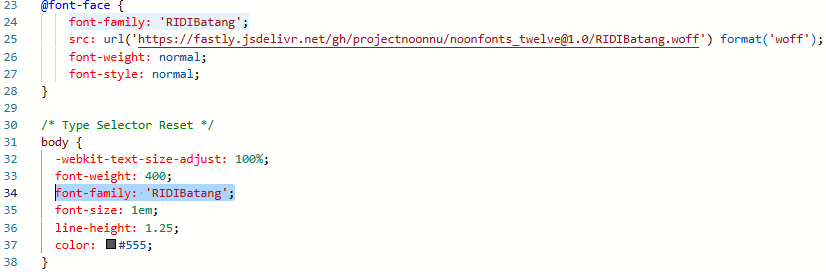
- CSS 파일에서 font-family 속성을 찾아 변경합니다. 예를 들어, 다음과 같이 수정할 수 있습니다. font-face에 글꼴을 등록했으니 body에 적용하겠다는 뜻입니다.


6. 블로그 확인
변경 사항이 제대로 적용되었는지 블로그를 확인합니다. 글꼴이 변경되었는지 확인하고, 필요시 추가 수정합니다.
이 방법을 통해 티스토리 블로그의 전체 글꼴을 쉽게 변경할 수 있습니다. 도움이 되셨길 바랍니다! 😊
티스토리 가독성 높이는 방법 글꼴 바꾸기
티스토리 블로그 가독성의 중요성과 글꼴 선택의 영향 가독성의 중요성블로그를 운영하면서 가장 중요한 요소 중 하나는 가독성입니다. 가독성이 높은 글은 독자들이 쉽게 읽고 이해할 수 있
inforrlife.tistory.com
반응형